各種試験の講評


第5回プログラミング技能検定試験
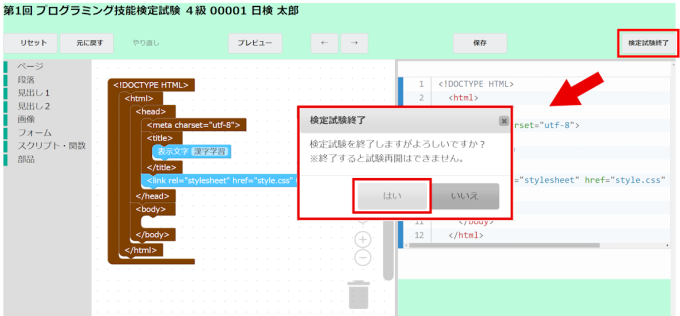
試験実施時の注意点
内 容



3級:変数の配置について
内 容

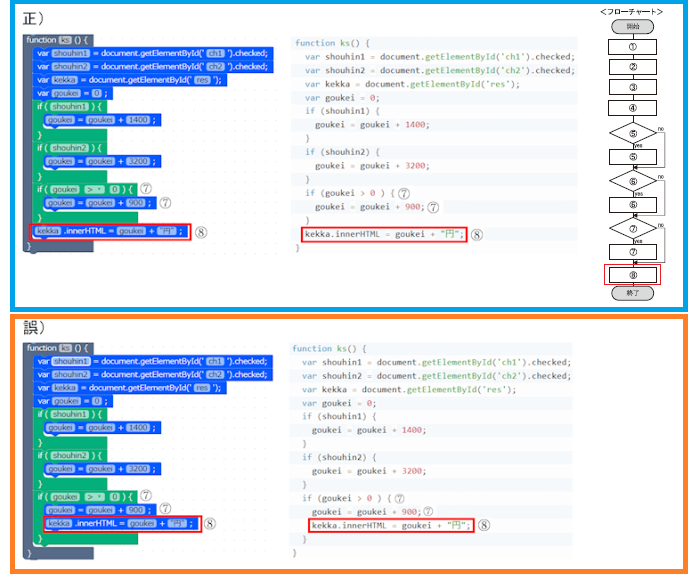
2級:文字列の代入について
内 容

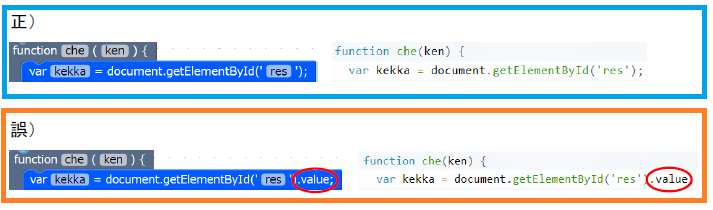
2級・1級:id要素の取得について
内 容

<解答のポイント>
HTMLの要素を箱で例えると、HTMLの要素を取得する【document.getElementById()】は、箱そのものを取得します。
一方で、HTMLの要素の中にある値のみを取得する【document.getElementById().value】は、
箱の中に書かれた内容だけを取得します。
箱の中に書かれた内容だけの取得では、箱そのものが無いため、箱の中に書かれた内容を変更することができません。
そのため、今回のように導き出した結果を表示するために要素にHTMLの中身を渡したい場合は、【document.getElementById()】を使用します。
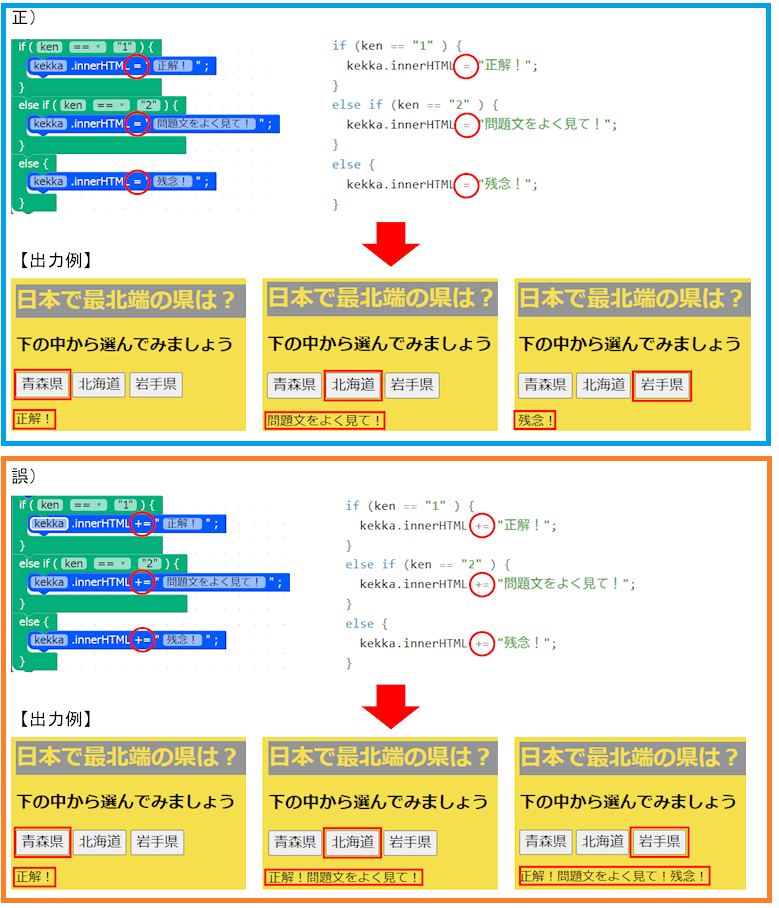
1級:要素内のhtmlの設定について
内 容

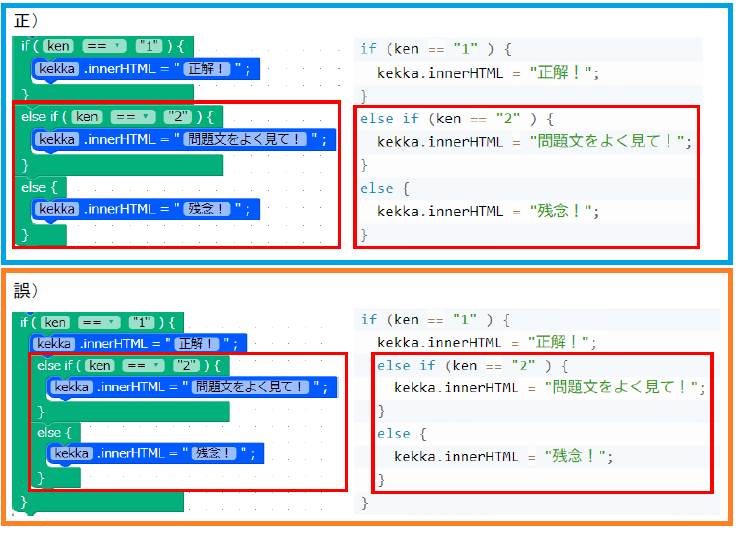
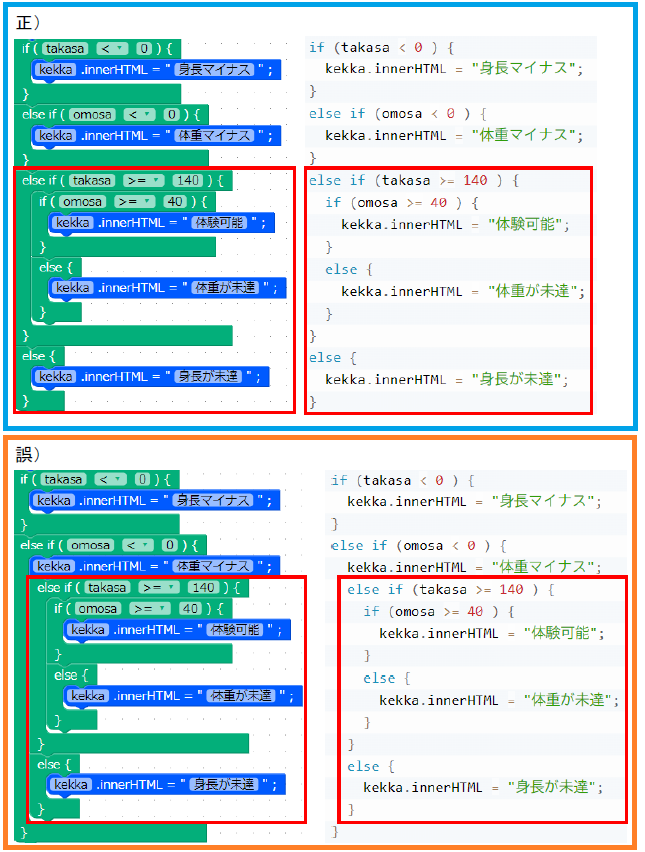
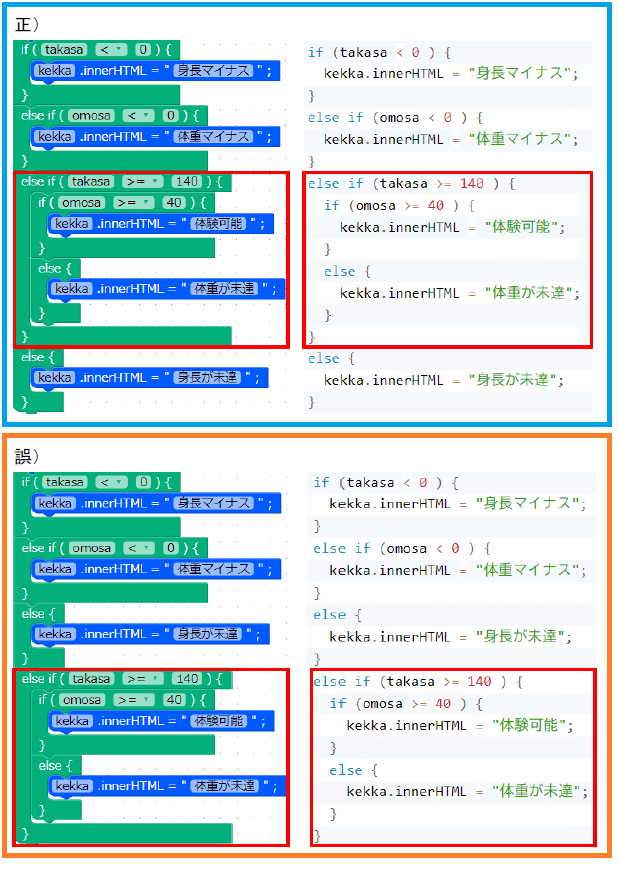
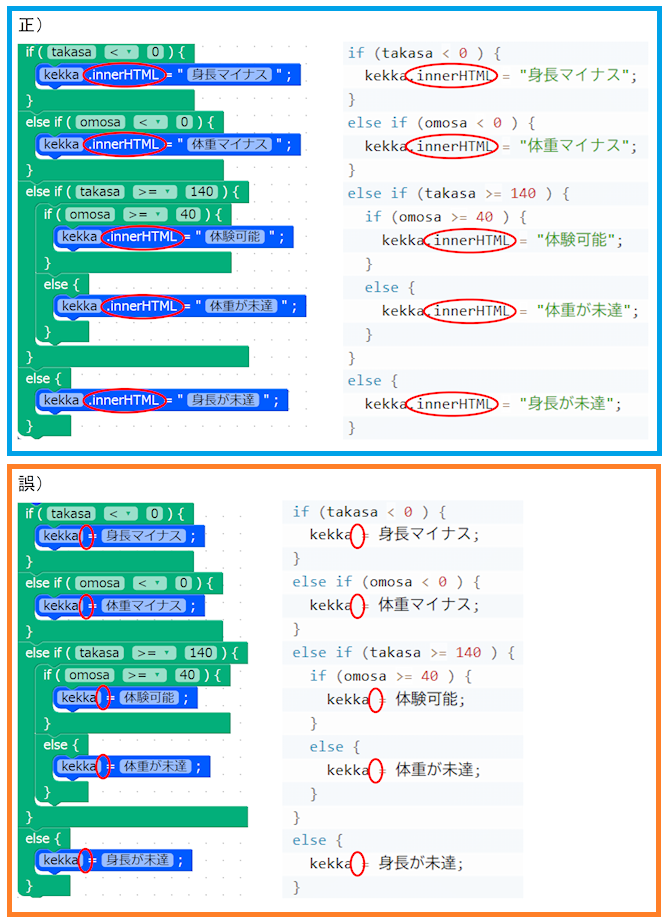
2級・1級:よくある条件分岐のミスについて
内 容